![]()
Visual Studio Code hat viele nützliche Funktionen, die dir deine Arbeit erleichtern können.
Einige kleine Tipps und Funktionen möchte ich dir gerne näher bringen.
Shortcuts
VS Code kommt mit vielen Tastenkombinationen, die es überflüssig machen, Funktionen im Menü suchen zu müssen.
Auch Erweiterungen die du hinzu installierst, haben zum Teil eigene Shortcuts.
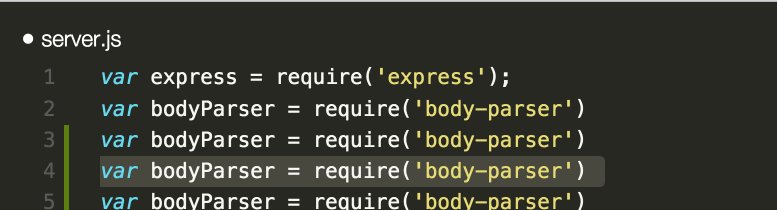
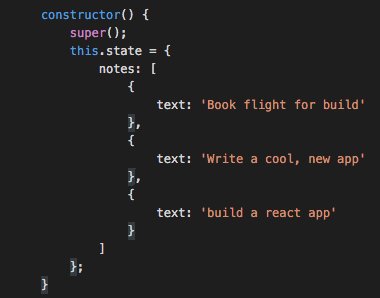
Multiline Cursor
Mit den Multiline Cursor kann man mehrere Zeilen auf einmal bearbeiten.
Windows Shortcut: Strg+Alt+Up, Strg+Alt+Down

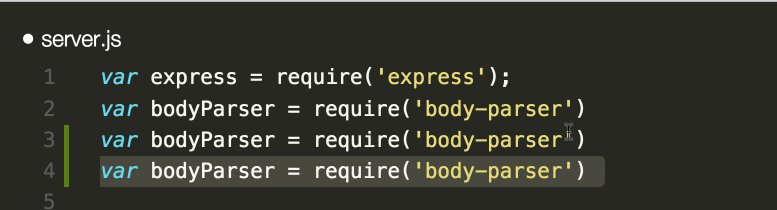
Zeilen kopieren (hoch/runter)
Mit dieser Funktion kann man eine markierte Zeile einfach nach oben oder unten kopieren.
Windows Shortcut: Shift+Alt+Up, Shift+Alt+Down

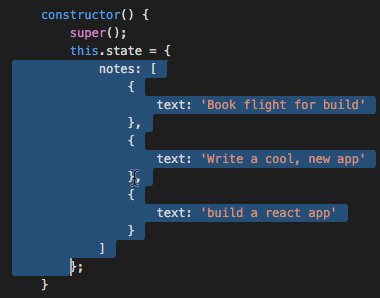
Selektion vergrößern/verkleinern
Damit kann man die Selektion des Codes schrittweise vergrößern oder verkleinern.
Windows Shortcut: Shift+Alt+Left, Shift+Alt+Right

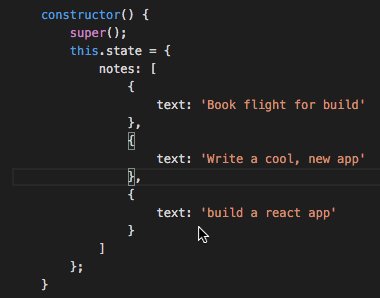
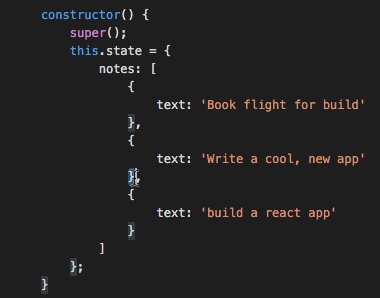
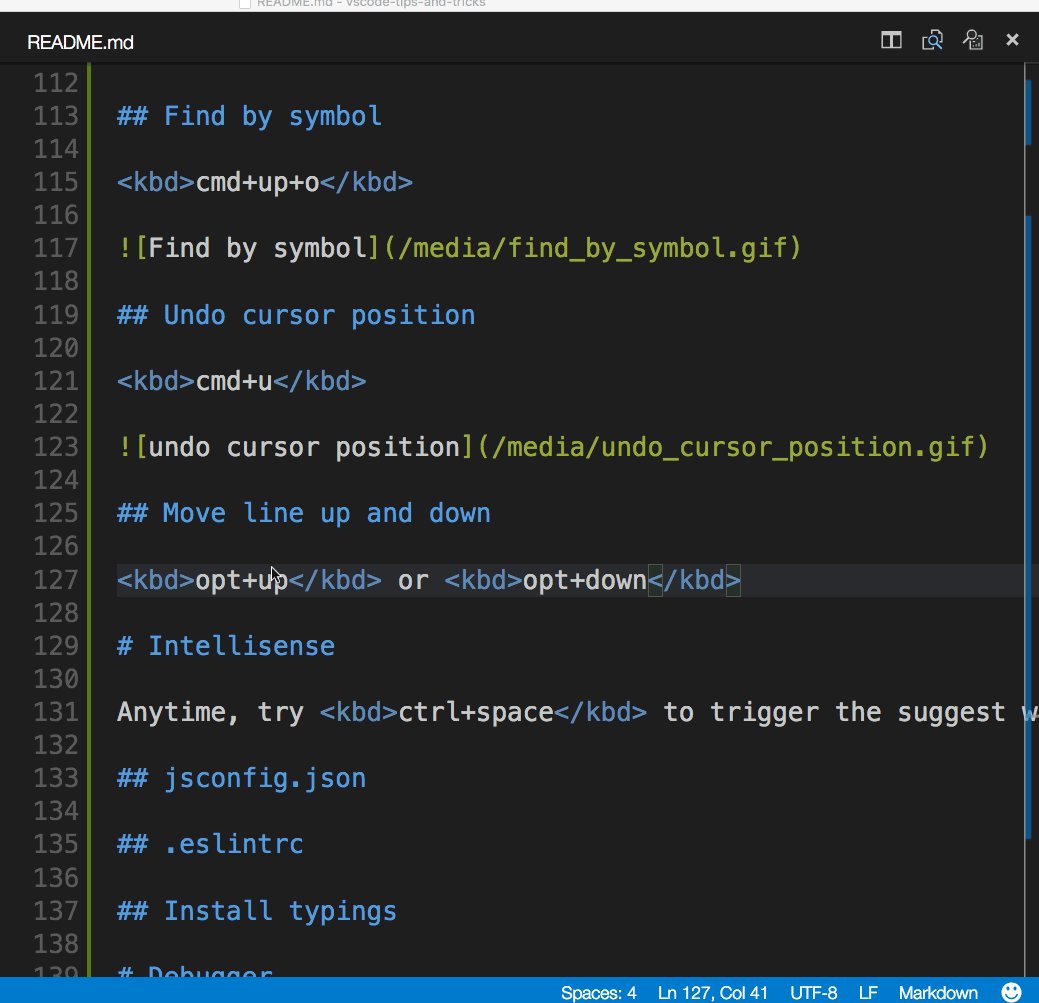
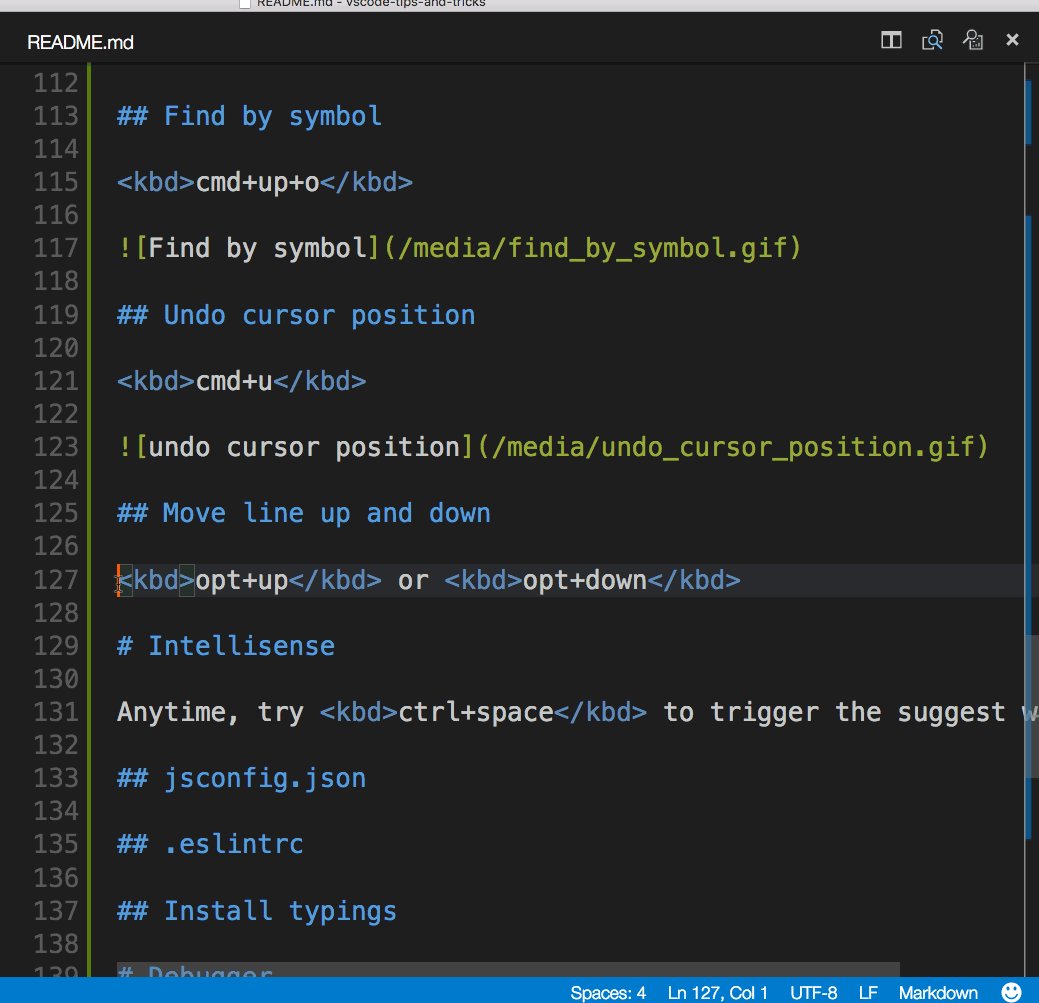
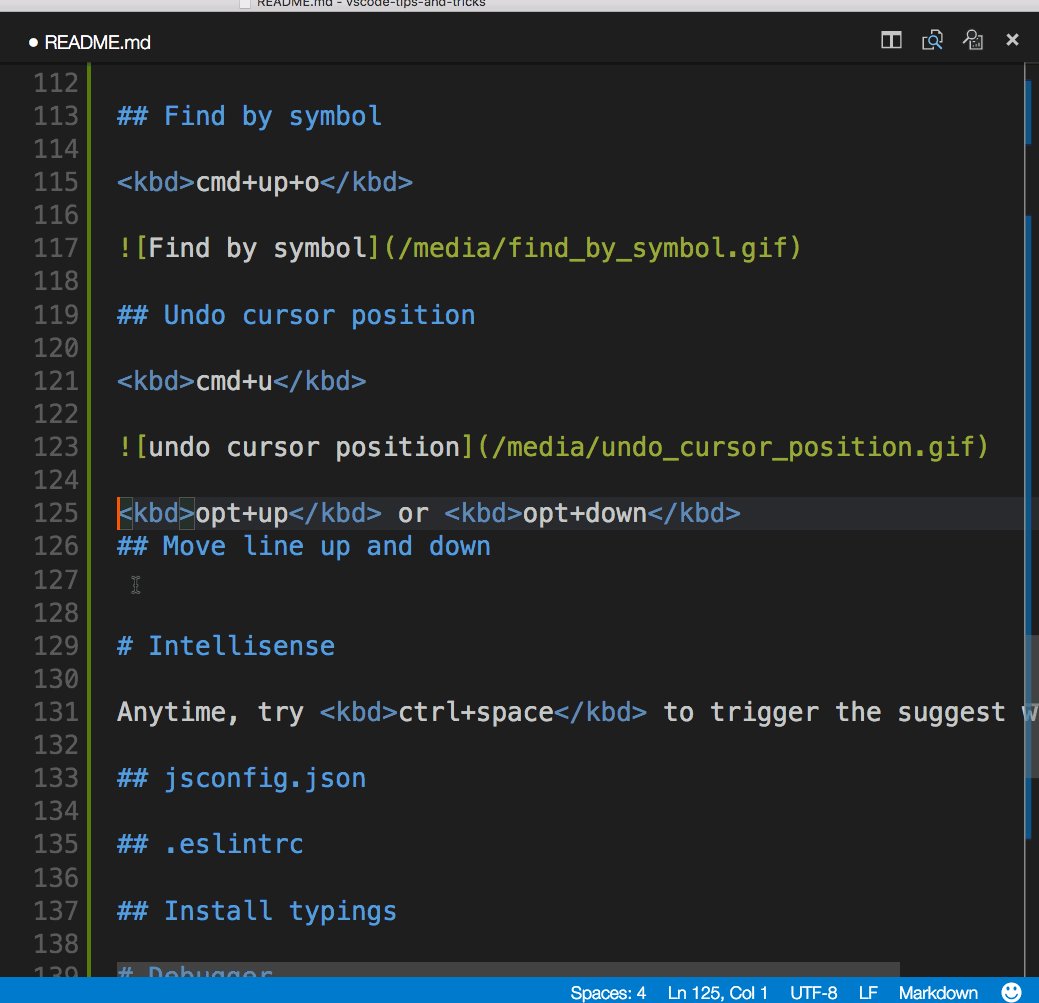
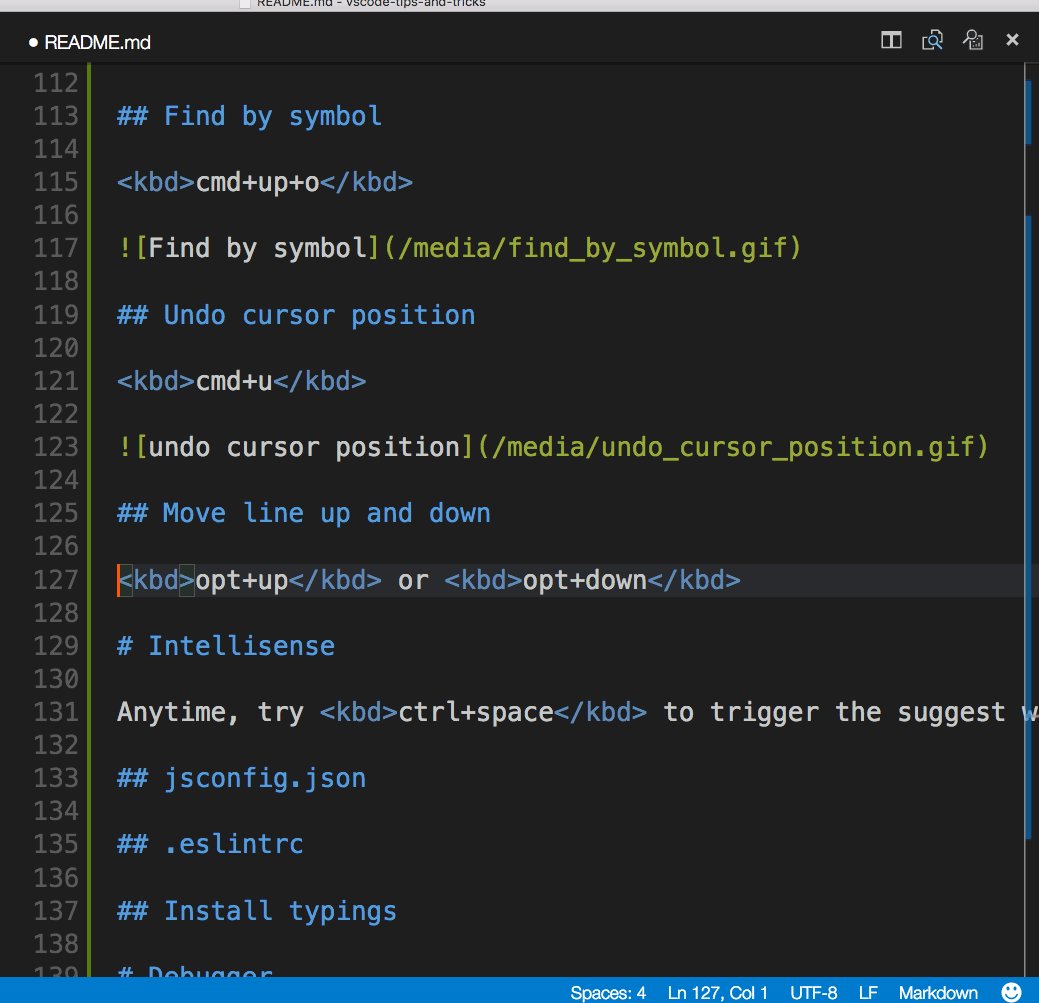
Zeile auf/ab bewegen
Mit dieser Funktion kannst du den Code in einer markierten Zeile nach oben oder unten bewegen.
Windows Shortcut: Alt+Up, Alt+Down

Quelle Bild/GIF: https://code.visualstudio.com/docs/getstarted/tips-and-tricks
Alle Shortcuts auf einem Blick
Falls du alle Shortcuts von VS Code auf einem Blick haben willst,
dann empfehle ich dir das Keyboard Reference Sheet für Windows/MacOS/Linux
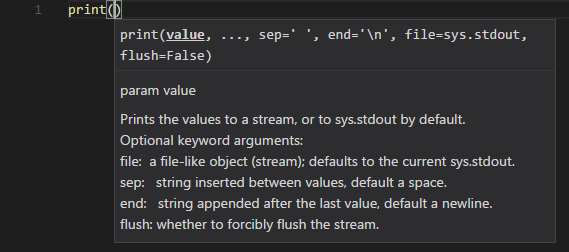
Intellisense (Autocomplete Funktion)
Bei Intellisense handelt es sich um eine Autcomplete Funktion, die automatisch den Quellcode beim programmieren vervollständigt,
zusätzliche Informationen und Auswahlmöglichkeiten bereitstellt.
Die Autocomplete Funktion wird von VS Code für HTML, CSS, JavaScript, TypeScript, JSON, Less und Sass schon mitgeliefert.
Für Programmiersprachen wie Python, Ruby, Go und weitere, kann man einfach die benötigten Erweiterungen installieren.

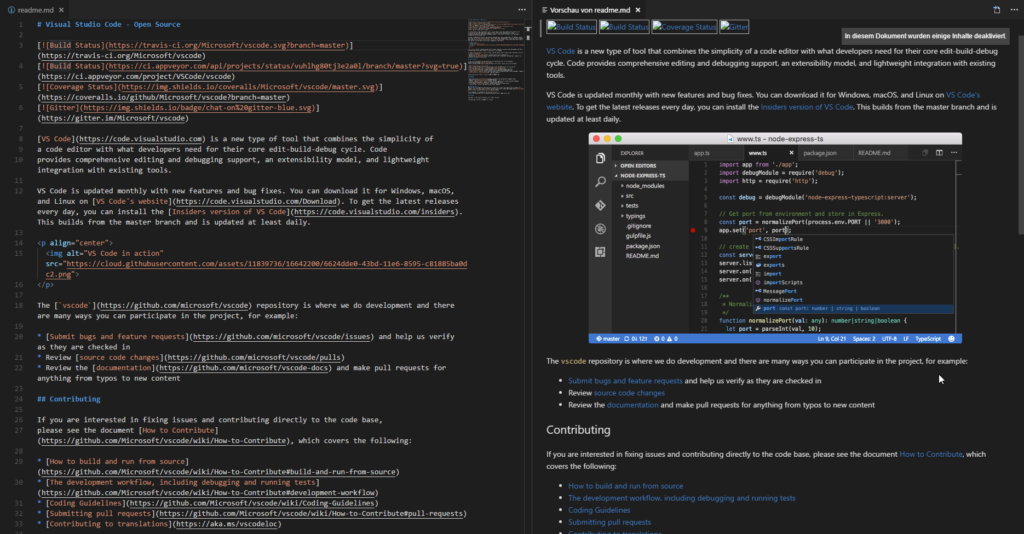
Markdown
VS Code unterstützt das von Github verwendete Markdown Format.
Durch den Shortcut [Strg+K | V] öffnet man die Markdown Live Vorschau.
Diese scrollt bei längeren Texten mit und der Cursor synchronisiert sich mit dem Cursor in der Markdown Datei.
Abschließende Worte
Visual Studio Code ist derzeit meine erste Wahl wenn es um Editoren geht.
Open Source, viele gut umgesetzte Funktionen, einfach installierbare Erweiterungen und anpassbare UI.
Wenn du VS Code noch nicht ausprobiert hast und dir unsicher bist, welchen Editor du benutzen sollst,
dann ist dieser auf jeden Fall eine Installation wert.